Article mis à jour
L'article suivant a été mis à jour avec l'ajout d'une vidéo youtube le 2 novembre 2022.
Dans ce tutoriel, je vais vous montrer comment réaliser une carte ( « card » en anglais ). Une carte est utilisée pour montrer à un utilisateur un extrait d’un article avec son visuel pour l’inciter à cliquer sur l’article et à le lire. Réalisée uniquement avec du l’HTML et du CSS. j’ai voulu utiliser une propriété peu utilisée en CSS, la propriété 
filter qui permet d’appliquer un traitement sur une image, j’ai ajouté également une transition pour lui donner du dynamisme.
See the Pen Card UI CSS by Damien Flandrin (@dam62500) on CodePen.
Étape 1 – Schématiser et mettre en place le code HTML
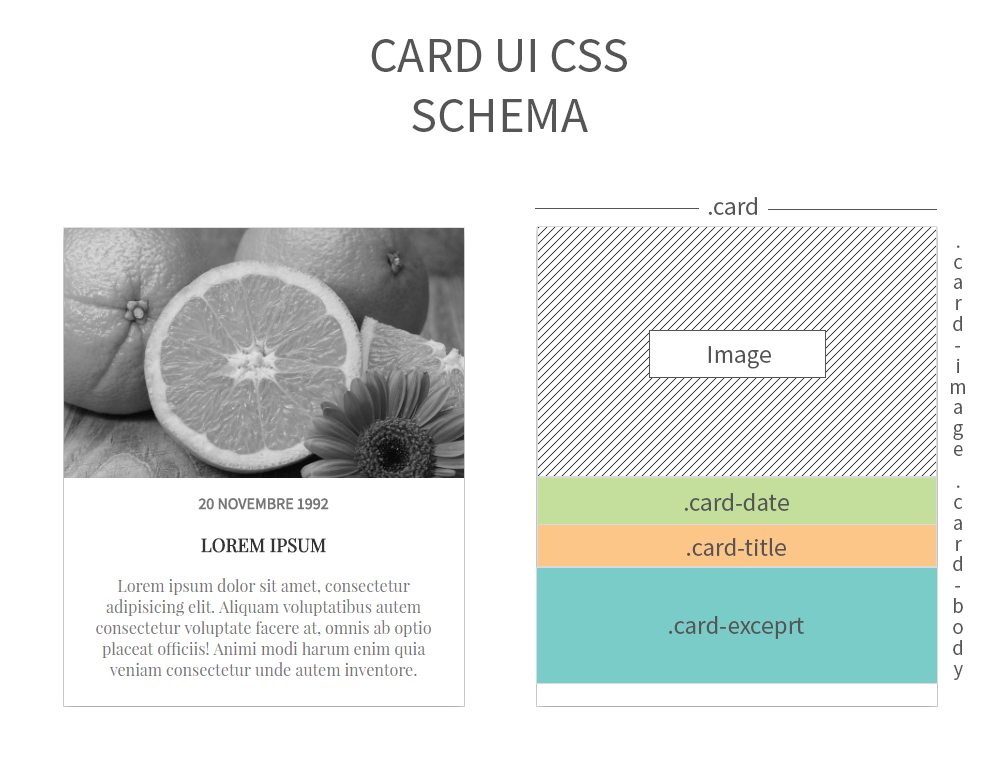
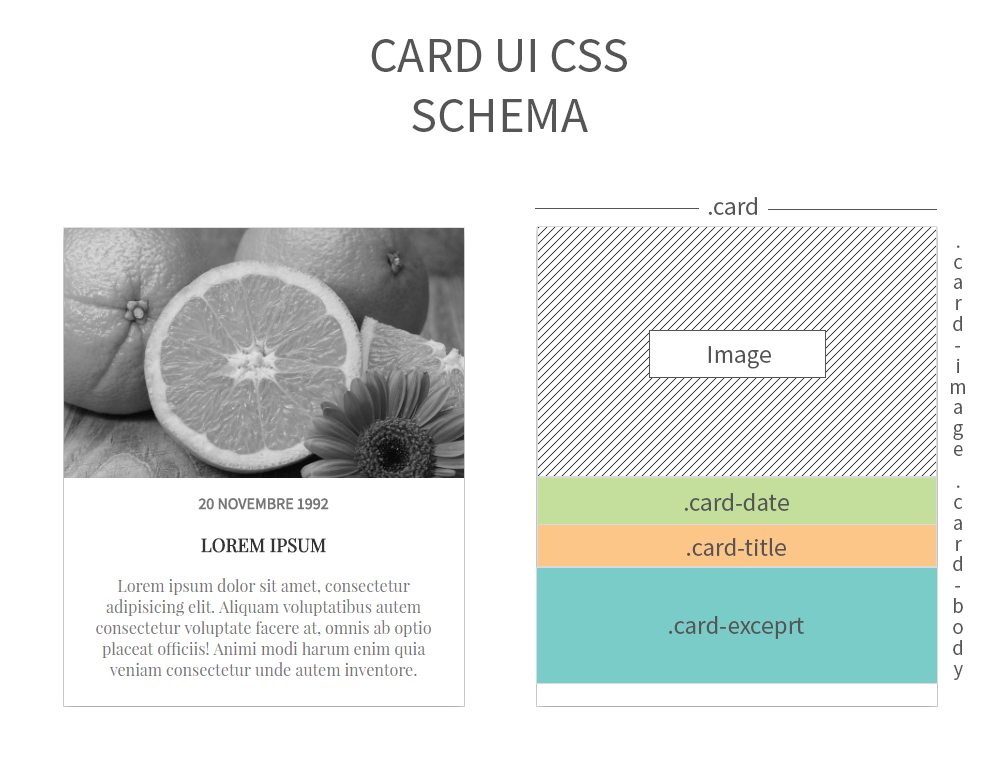
Pour pouvoir mettre en place le code HTML, vous devriez imaginer en premier sa structure. Lorsque vous avez une maquette, prenez bien le temps d’imaginer la structure de votre site ou de vos modules CSS. N’hésitez pas à faire des croquis sur une feuille pour le schématiser. Un code HTML bien structuré va faciliter par la suite votre développement !
<div class="card">
<a href="https://www.gekkode.com/blog/post/#">
<!-- Image à la une -->
<div class="card-image"><img src="https://www.gekkode.com/wp-content/uploads/2021/08/orange.jpeg" alt="Orange" /></div>
<!-- Fin de l'image à la une -->
<!-- Corp de notre carte -->
<div class="card-body">
<!-- Date de publication de l'article-->
<div class="card-date">
<time>20 Novembre 1992</time>
</div>
<!-- Titre de l'article -->
<div class="card-title">
<h3>Lorem Ipsum</h3>
</div>
<!-- Extrait de l'article -->
<div class="card-excerpt">
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam voluptatibus autem consectetur voluptate facere at, omnis ab optio placeat officiis! Animi modi harum enim quia veniam consectetur unde autem inventore.</p>
</div>
</div>
<!-- Fin du corp de notre carte -->
</a>
</div>Étape 2 – Définir les règles de base et styliser notre module
Une fois que vous avez mis les bases de votre HTML, nous allons commencer à coder en CSS. Pour cela on va reprendre chaque partie de notre schéma..card
.card {
width: 400px; /*1*/
margin: 0px auto; /*2*/
background-color: white; /*3*/
box-shadow: 0px 5px 20px #999; /*4*/
}
.card a { /*5*/
color: #333;
text-decoration: none;
}
.card:hover .card-image img { /*6*/
width: 160%;
filter: grayscale(0);
}- On définit une taille fixe à notre carte.
- On le centre avec la méthode
margin: 0px auto, attention à bien être endisplay: block. - On le met en blanc, par défaut j’ai mis un background légèrement plus foncé sur le
bodypour bien différencier la carte de notre corps de base. - On lui ajoute une petite ombre pour créer un effet de superposition par rapport à notre page.
- On définit le style de base de nos liens à l’intérieur de notre module
.card. - Pour apporter du dynamisme, comme je l’ai dit précédemment, nous allons indiquer au navigateur qu’une fois que le visiteur survole notre carte, il agrandit via
widthet qu’il réaffiche les couleurs car nous allons définir par défaut un filtre noir et blanc sur notre image à partir de.card-image.
.card-image
.card-image {
height: 250px;/*1*/
position: relative;/*2*/
overflow: hidden;/*3*/
}
.card-image img {
width: 150%;/*4*/
/*5 - Méthode de centrage en fonction de la taille de l'image */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
filter: grayscale(1);/*6*/
/*7 - Transition */
transition-property: filter width;
transition-duration: .3s;
transition-timing-function: ease;
}- On fixe la taille du bloc qui va contenir notre image, cette taille fixe va nous permettre de respecter la taille entre toute les images dans le cas où il y aurait plusieurs cartes.
- On fixe la position de notre élément en
relativecar il va contenir des élémentsabsoluteà l’intérieur de lui. - On cache tous les éléments qui peuvent déborder de notre bloc.
- On fixe la taille de notre image à 100%, Vous pouvez augmenter la taille par défaut en fonction de vos besoins mais n’ajoutez pas des images inférieures à 400px et n’oubliez pas de respecter son ratio largeur/hauteur pour éviter du blanc.
- Cette méthode que vous voyez permet de centrer une image par rapport à sa taille et à son élément parent. Le but est que le point d’origine de son affichage soit le centre de
.card-image, puis avectransformnous redéfinissons son emplacement par rapport à la taille de l’image pour l’avoir bien au centre de.card-image. - la propriété
filterpermet d’appliquer un filtre sur une image, ici nous voulons appliquer un filtre noir et blancgrayscalepar défaut à notre image, le but est de lui redonner ses couleurs une fois que l’utilisateur survole notre carte. - Pour donner du dynanisme, nous allons appliquer sur les deux propriétés
filteretwidthun effet de transition de 300ms.
.card-body
.card-body {
text-align:center; /*1*/
padding: 15px 20px; /*2*/
box-sizing: border-box; /*3*/
}- Nous allignons tous les éléments à l’intérieur de
.card-body. - Pour éviter que nos éléments soit coller, nous allons appliquer un rembourage avec la propriété
padding. - Puis nous appliquons si c’est pas déjà fait par défaut le
box-sizingavec sa valeurborder-boxpour que le padding soit inclus dans notre bloc et pas en plus du bloc.
La typographie
.card-date {
font-family: 'Source Sans Pro', sans-serif;
}
.card-title, .card-excerpt {
font-family: 'Playfair Display', serif;
}
.card-date, .card-title {
text-align:center;
text-transform:uppercase;
font-weight: bold;
}
.card-date, .card-excerpt {
color: #777;
}Source Sans Pro sans-serif et Playfair Display en serif comme typo et quelques ajustements de mise en forme pour le texte.