Le chat en ligne est une application très populaire qui permet à plusieurs personnes de discuter en temps réel sur Internet. Dans ce tutoriel, nous allons voir comment créer un chat en ligne en JavaScript, en utilisant l’API de WebSockets et en ajoutant du CSS et du HTML pour améliorer l’interface utilisateur.

Avant de commencer, installez NodeJS sur votre ordinateur
Node.js est indispensable à la réalisation de ce tutoriel car c’est un environnement de runtime JavaScript qui permet d’exécuter du code JavaScript côté serveur. Dans notre tutoriel sur la création d’un chat en ligne en JavaScript, nous utilisons l’API de WebSockets qui est disponible uniquement côté serveur. Node.js nous permet donc de créer un serveur WebSocket et de gérer les connexions et les communications en temps réel entre les différents clients.
Il est donc nécessaire d’installer Node.js sur votre ordinateur avant de pouvoir suivre ce tutoriel. Vous pouvez télécharger l’installateur de Node.js depuis le site officiel (https://nodejs.org/) et suivre les instructions d’installation à l’écran. Une fois installé, vous devriez pouvoir exécuter du code JavaScript côté serveur en utilisant la commande « node » dans votre terminal.
Installer le package ws via NPM
Installez le module « ws » en utilisant npm (Node Package Manager). Ouvrez votre terminal et tapez la commande suivante :
npm install wsChat en Javascript
Le chat en ligne est une application très populaire qui permet à plusieurs personnes de discuter en temps réel sur Internet. Dans ce tutoriel, nous allons voir comment créer un chat en ligne en JavaScript, en utilisant l’API de WebSockets et en ajoutant du CSS et du HTML pour améliorer l’interface utilisateur.
Code HTML
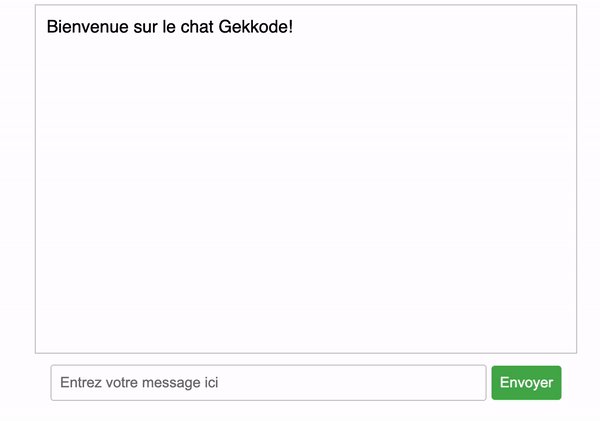
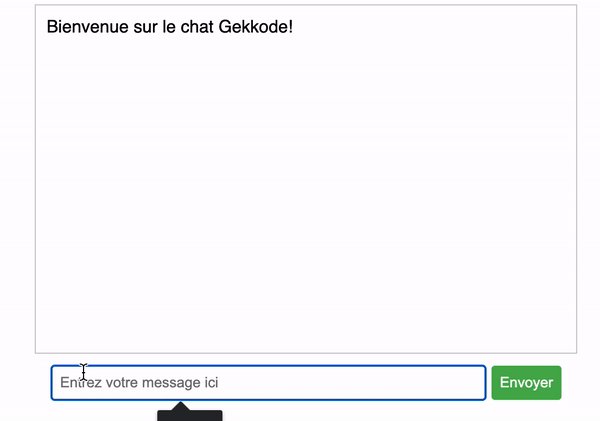
Créez une page HTML avec un formulaire de saisie de message et un élément pour afficher les messages. Vous pouvez utiliser le code suivant :
<!DOCTYPE html>
<html>
<head>
<title>Chat en ligne</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="chat">
<div id="messages">
<!-- Les messages seront affichés ici -->
</div>
<form id="formulaire">
<input type="text" id="message" placeholder="Entrez votre message ici">
<button type="submit">Envoyer</button>
</form>
</div>
</body>
</html>Code CSS
Ajoutez du CSS pour améliorer l’interface utilisateur de votre chat en ligne. Vous pouvez utiliser le code suivant comme base :
#chat {
width: 500px;
margin: 0 auto;
font-family: sans-serif;
}
#messages {
border: 1px solid #ccc;
height: 300px;
overflow-y: scroll;
padding: 10px;
}
#formulaire {
padding: 10px;
text-align: center;
}
#formulaire input[type="text"] {
border: 1px solid #ccc;
border-radius: 3px;
padding: 8px;
width: 80%;
}
#formulaire button[type="submit"] {
border: none;
border-radius: 3px;
padding: 8px;
background-color: #4caf50;
color: #fff;
}Code JavaScript côté serveur
Créez un serveur WebSocket en utilisant Node.js et le module « ws ». Vous pouvez utiliser le code suivant pour le serveur :
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 9999 });
wss.on('connection', function connection(ws) {
ws.on('message', function incoming(message) {
console.log('received: %s', message);
});
ws.send('Bienvenue sur le chat Gekkode!');
});
console.log('Server started on port 9999');Pour lancer le serveur NodeJS, tapez la ligne suivante dans la console dans le dossier contenant votre projet et le fichier server.js
node server.jsSi vous avez réussi, vous devriez voir afficher « Server started on port 9999« , nous n’avons pas fini d’écrire le code côté serveur mais nous allons y revenir pour l’améliorer plus tard dans le tutoriel.
En attendant, allons plutôt voir du côté front.
Code JavaScript côté front
Connectez votre page HTML au serveur WebSocket en utilisant l’objet WebSocket de JavaScript. Vous pouvez utiliser le code suivant pour démarrer :
const socket = new WebSocket('ws://localhost:9999');
socket.onopen = function() {
console.log('Connecté au serveur WebSocket');
};
socket.onmessage = function(event) {
const message = document.createElement('div');
message.textContent = event.data;
document.getElementById('messages').appendChild(message);
};Envoyez les messages saisis par l’utilisateur au serveur WebSocket en utilisant la méthode « send » de l’objet WebSocket. Vous pouvez utiliser le code suivant pour démarrer :
document.getElementById('formulaire').addEventListener('submit', function(event) {
event.preventDefault();
const message = document.getElementById('message').value;
socket.send(message);
document.getElementById('message').value = '';
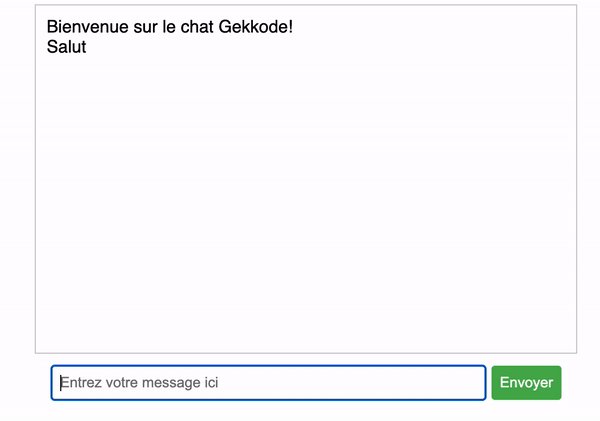
});Comment partager les messages du chat aux utilisateurs connectés
Normalement, les messages ne s’affichent pas si le serveur Node.js n’envoie pas de messages aux clients connectés.
Nous devons revenir sur notre server.js et modifier quelques lignes pour envoyer des messages aux clients connectés côté serveur Node.js dans notre chat en ligne en JavaScript :
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 9999 });
const clients = [];
wss.on('connection', function connection(ws) {
clients.push(ws);
ws.on('message', function incoming(message) {
console.log('received: %s', message);
broadcast(String(message));
});
ws.send('Bienvenue sur le chat Gekkode!');
});
function broadcast(message) {
clients.forEach(function(client) {
client.send(message);
});
}
console.log('Server started on port 9999');Vérifiez que vous envoyez bien du texte plutôt que des objets Blob côté serveur. Assurez-vous que la méthode "send" de l'objet WebSocket reçoit bien une chaîne de caractères en argument :
ws.send(String(message));
Le bouton suivant vous permettra de télécharger le code source du tutoriel, n’oubliez pas de faire un npm install pour télécharger les dépendances et de lancer le serveur nodeJS.
Voilà, vous savez maintenant comment réceptionner et afficher les messages reçus par l’utilisateur côté front dans un chat en ligne en JavaScript ! N’hésitez pas à me suivre sur les différents réseaux sociaux du blog si l’article vous a plus.

