Laravel est un framework très puissant qui suit la structure MVC. Il est conçu pour les développeurs Web qui ont besoin d’une boîte à outils simple, élégante et puissante pour créer un site Web complet. Ce tutoriel explique l’utilisation de base du framework Laravel en construisant un système de blog simple. Dans cet article, nous allons commencer par créer un nouveau projet.
Installation des outils nécessaires
Serveur APACHE ou Nginx et Base de données
Il vous faudra obligatoirement un serveur Apache ou Nginx permettant l’execution du PHP ainsi qu’un serveur de base de données. Si vous êtes un débutant, je vous encourage à installer WAMP si vous êtes sous Windows, MAMP si vous êtes sous MacOS ou XAMPP pour Linux, ce sont des logiciels qui regroupe serveur apache et serveur base de données avec une interface pour gérer vos bases de données, votre version de php, etc.., l’utilisation est assez simple bien que les développeurs confirmer se tourneront plus à l’avenir vers des environnements tel que Docker ou Vagrant pour être plus proche des serveurs de productions.
Bien sûr encore une fois, libre à vous de paramétrer votre environnement mais assurez vous d’avoir une version PHP supérieur ou égale à 8.0 pour Laravel 9 ( attention en 7.3, vous aurez Laravel 8, v8.75 ) car c’est le minimum demander par Laravel pour fonctionner.
Composeur

Composer est un gestionnaire de dépendances pour PHP, et il vous aide à installer Laravel et toutes les autres dépendances dont vous avez besoin pour construire un site Web. Composer c’est concrètement du code PHP, il vous faudra donc installer php sur votre machine par l’intermédiaire de logiciel comme Wamp, Mamp, etc…
Pour vérifier que php est installer correctement sur votre machine, vous pouvez executer la commande suivante :php -v.
Vous devriez normalement avoir le résultat suivant :
PHP 8.0.3 (cli) (built: Mar 4 2021 20:45:17) ( NTS )
Copyright (c) The PHP Group Zend Engine v4.0.3, Copyright (c) Zend Technologies
with Zend OPcache v8.0.3, Copyright (c), by Zend TechnologiesÉditeurs de code ou IDE PHP
Pour travailler efficacement, je vous encourage à travailler avec un IDE mais vous êtes bien évidemment libre de choisir votre environnement de travail, pour ce tutoriel je vais travailler avec PhpStorm un IDE mais je vous propose ici 2 éditeurs de code (gratuits) et 1 IDE (payant) :
Éditeurs de code
IDE
Créer un nouveau projet

Maintenant, nous devons installer Laravel pour notre projet. Ouvrez « Terminal » de votre IDE, il devrait aller dans le répertoire racine du projet. Exécutez les commandes suivantes.
Téléchargez l’installateur Laravel :
composer global require laravel/installerCette commande installera automatiquement la dernière version de l’installateur Laravel sur votre machine. Si vous avez une erreur du type laravel : command not found sur MacOS, j’ai fais un article pour corriger le problème.
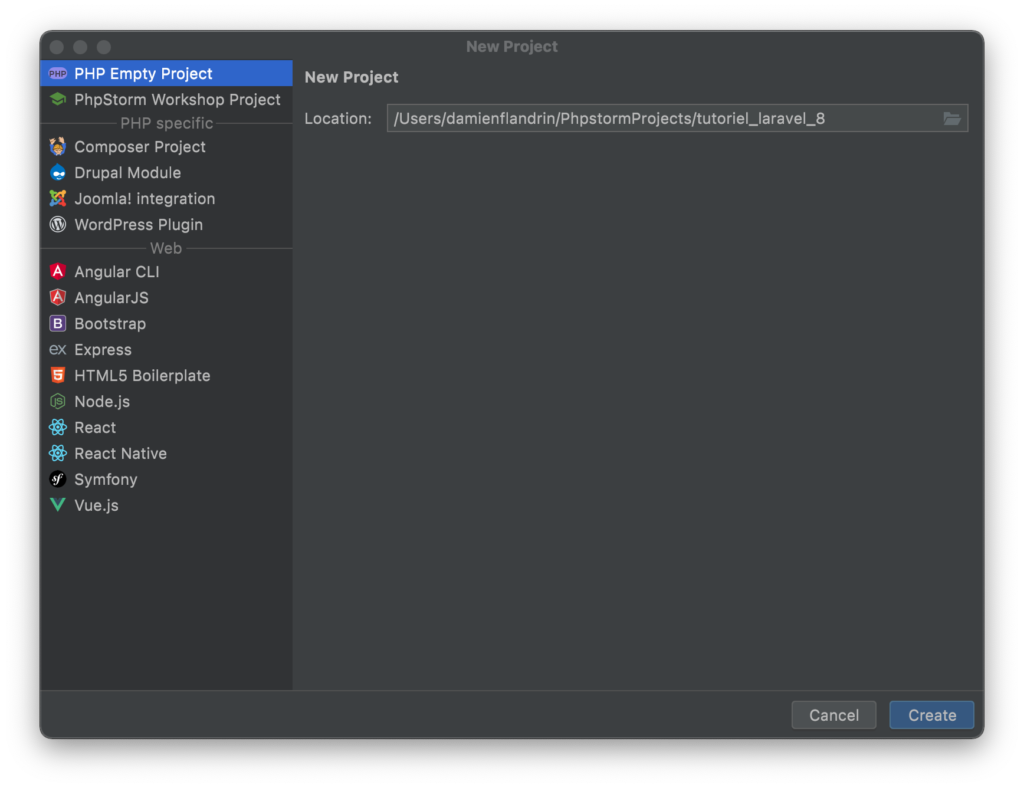
Ensuite, nous pouvons créer une nouvelle application Laravel dans le répertoire du projet :
laravel new blogUne fois que c’est fait, voici ce que vous devriez obtenir :

Solution alternative :
Vous n’êtes pas obliger d’installer laravel/installer qui reste un package permettant simplement d’installer plus rapidement des nouveaux projets Laravel, vous pouvez aussi bien installer directement Laravel avec composer avec la commande suivante :
composer create-project laravel/laravel blogPour installer à la racine du projet , vous pouvez tapez la commande suivante :
composer create-project laravel/laravel .
Toutefois, je vous déconseille d’installer vos fichier à la racine de votre projet car si vous travaillez avec git ou un IDE comme PhpStorm qui peut créer un dossier .idea pour indexer vos fichiers, vous devez vous assurez de bien séparer les fichiers de votre projet des fichiers de git et de votre IDE.
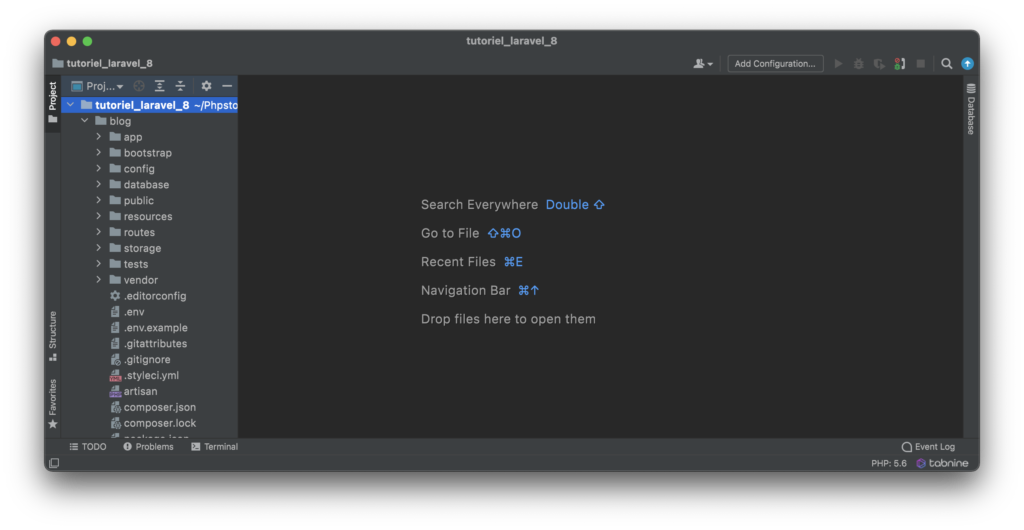
Structure de l'application
Ici, je vais présenter brièvement les répertoires que nous devons utiliser dans ce tutoriel car certains peuvent être un peu confus pour les débutants. Si vous êtes intéressés, vous pouvez lire le Documentation officielle qui explique en détail la fonction de chaque répertoire.
Répertoires à la racine
app
Ce répertoire contient l’intégralité du code source de notre projet. Il comprend les événements, les commandes, les exceptions, etc… Mais, pour l’instant, nous ne nous intéressons qu’aux modèles et aux contrôleurs.
config
Comme son nom l’indique, il stocke tous les fichiers de configuration de notre projet.
database
Le site database est l’endroit où nous mettons tous les fichiers de semences et de migration. Ils déterminent la structure de la base de données.
public
Ce répertoire contient le fichier index.php, qui est le point d’entrée de toutes les requêtes. Nous devons également placer tous les fichiers statiques (CSS et JS) dans ce répertoire qui seront générer à partir des fichier CSS et JS du répertoire resources.
routes
Le site route contient toutes les déclarations d’URL pour notre projet. Par défaut, il y a quatre fichiers route : web.php, api.php, console.php et channels.php. Pour ce tutoriel, nous avons seulement besoin de comprendre web.php.
resources
Ce dossier stocke toutes les vues et les fichiers non compilés tels que LESS, SASS ou JavaScript.
Répertoires du dossier app
Http/Controllers
C’est ici que nous plaçons tous les contrôleurs de notre projet. Toute la logique permettant de traiter les demandes entrant dans votre application sera placée dans ce répertoire. Pour rappel, lles controlleurs sont les intermédiaires entre nos vues et nos modèles.
Models
Laravel 9 possède désormais un dossier individuel pour les modèles. Le dossier Models contient toutes vos classes de modèles Eloquent. L’ORM Eloquent inclus avec Laravel fournit une belle et simple implémentation ActiveRecord pour travailler avec votre base de données. Chaque table de votre base de données a un “modèle” correspondant qui est utilisé pour interagir avec cette table. Les modèles vous permettent d’interroger les données de vos tables, ainsi que d’insérer de nouveaux enregistrements dans la table.
Configuration du projet
Toutes les configurations d’environnement dans Laravel sont stockées dans le fichier .env dans le répertoire racine. Pour que notre projet fonctionne correctement, il y a quelques changements que nous devons faire.
URL de l'application
http://localhost.
APP_URL=http://localhostBase de données
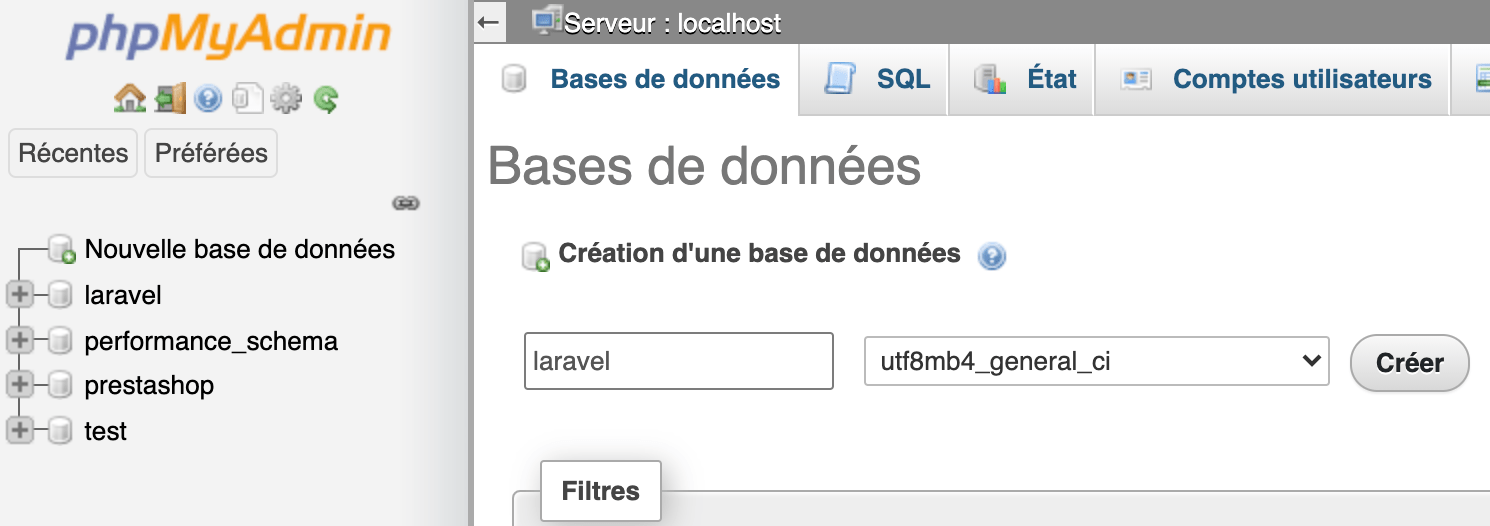
Si vous avez installer un logiciel proposant la gestion de vos base de donnée comme WAMP, MAMP, …
Pour l’exemple, je vais utiliser MySQL et me rendre sur PhpMyAdmin afin de créer ma base de données « laravel ».

Clé d'application
La définition d’une clé d’application est essentielle à la sécurité de notre projet. Si la clé d’application n’est pas définie, vos sessions utilisateur et autres données cryptées ne seront pas sécurisées.
La commande suivante définira la clé d’application pour vous :
php artisan key:generateStockage de fichier
public avec cette commande :
php artisan storage:linkDémarrer le serveur
cd blogphp artisan serve
Tutoriel Laravel 9
Newsletter
Ne manquez jamais les nouveaux conseils, tutoriels et autres.
Pas de spam, jamais. Nous ne partagerons jamais votre adresse électronique et vous pouvez vous désabonner à tout moment.

