[ad_1]
CSS Custom Properties (également connu sous le nom de Variables CSS) est une grande avancée pour les développeurs front-end. Il apporte la puissance des variables au CSS, ce qui se traduit par moins de répétitions, une meilleure lisibilité et plus de flexibilité.
De plus, contrairement aux variables des préprocesseurs CSS, les variables CSS font partie du DOM, ce qui présente de nombreux avantages. Ce sont donc essentiellement comme des variables SASS et LESS. Dans ce tutoriel, je vais vous montrer des examples sur le fonctionnement de ce module CSS3.
Pourquoi utiliser les variables CSS ?
Il y a de nombreuses raisons d’utiliser des variables en CSS. L’un des plus convaincants est qu’il réduit les répétitions dans votre feuille de style.
Ancienne méthode
#title {
color: #ff0000;
}
.h1 {
color: #ff0000;
}Nouvelle méthode
:root {
--red: #ff0000; // Déclaration d'une variable css
}
#title {
color: var(--red); // Utilisation de la variable css
}
.h1 {
color: var(--red); // Utilisation de la variable css
}Non seulement cela rendra votre code plus facile à lire, mais cela vous donnera aussi plus de flexibilité, au cas où vous voudriez changer cette couleur.
C’est en effet possible avec les variables SASS et LESS depuis des années. Cependant, il y a quelques avantages avec les variables CSS.
- Ils n’ont pas besoin d’être transposés pour fonctionner, car ils sont natifs du navigateur. Vous n’avez donc pas besoin de configuration pour commencer, comme vous le faites avec SASS et LESS
- Ils vivent dans le DOM, ce qui ouvre une tonne d’avantages, ce que je vais passer en revue dans ce tutoriel.
Commençons maintenant à apprendre les variables CSS !
Déclarer votre première variable CSS
Pour déclarer une variable, vous devez d’abord décider dans quel périmètre la variable doit vivre. Si vous voulez qu’il soit disponible globalement, définissez-le simplement dans la classe :root pseudo. Il correspond à l’élément racine de votre arbre de documents (généralement la balise <html>).
Comme les variables sont héritées, cela rendra votre variable disponible dans toute votre application, car tous vos éléments DOM sont des descendants de la balise <html>.
:root {
--main-color: #00FF00; // Déclaration d'une variable css
}Comme vous pouvez le voir, vous déclarez une variable de la même façon que vous définissez une propriété CSS. Cependant, la variable doit commencer par deux tirets.
Pour accéder à une variable, vous devez utiliser la fonction var(), et passer le nom de la variable comme paramètre.
#title {
color: var(--main-color);
}Et cela donnera à votre titre la couleur #00FF00.
Déclarer une variable css local
Vous pouvez également créer des variables locales, qui ne sont accessibles qu’à l’élément auquel il est déclaré et à ses enfants. Ceci est utile si vous savez qu’une variable ne sera utilisée que dans une ou plusieurs parties spécifiques de votre application.
Par exemple, vous pourriez avoir une boîte d’alerte qui utilise un type spécial de couleur qui n’est pas utilisé à d’autres endroits dans l’application. Dans ce cas, il pourrait être judicieux de le déclarer de manière local.
.alert {
--alert-color: #ff0000;
}Cette variable peut maintenant être utilisée par ses enfants :
.alert p {
color: var(--alert-color);
border: 1px solid var(--alert-color);
}Si vous essayez d’utiliser la variable alert-color ailleurs dans votre application, par exemple dans la barre de navigation, cela ne fonctionnerait tout simplement pas. Le navigateur ignorerait simplement cette ligne de CSS.
Le responsive avec les variables CSS
Un grand avantage des variables CSS est qu’elles ont accès au DOM. Ce n’est pas le cas avec LESS ou SASS car leurs variables sont compilées en CSS puis ensuite seulement lu par le navigateur
En pratique, cela signifie que vous pouvez, par exemple, modifier les variables en fonction de la largeur de l’écran :
:root {
--main-size: 16px ;
}
@media all and (max-width: 600px) {
:root {
--main-size : 12px ;
}
}Et avec ces quatre lignes de code simples, vous avez mis à jour la taille de la police principale sur l’ensemble de votre application lorsqu’elle est affichée sur de petits écrans. Plutôt élégant, hein ?
Comment accéder aux variables CSS avec le JavaScript
Un autre avantage de vivre dans le DOM est que vous pouvez accéder aux variables avec du JavaScript, et même les mettre à jour, par exemple en fonction des interactions utilisées.
var root = document.querySelector(':root') ;
var rootStyles = getComputedStyle(root) ;
var mainColor = rootStyles.getPropertyValue('--main-color') ;
console.log(mainColor) ;
#ffeead' -->'#ff0000''.Pour mettre à jour la variable CSS, il suffit d’appeler la méthode setProperty sur l’élément dans lequel les variables CSS ont été déclarées et de passer le nom de la variable comme premier paramètre et la nouvelle valeur comme deuxième.
root.style.setProperty('--main-color','#0000ff')Compatibilité des navigateurs

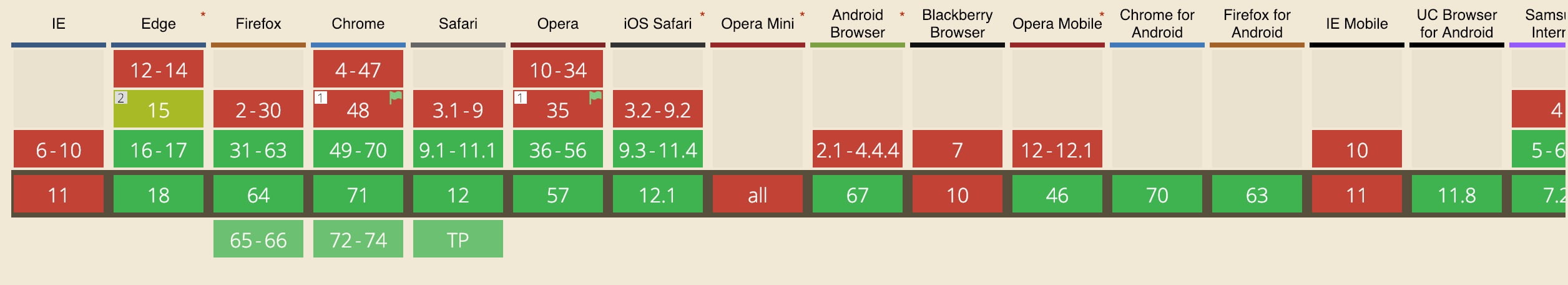
Actuellement, 88% du trafic mondial des sites Web prend en charge les variables CSS, dont près de 89% en France.
···
[ad_2]

