Dans cette leçon, nous allons étudier le concept de communication des événements qui se produisent dans nos composants.
Notre objectif
Donnez à notre composant la possibilité de faire savoir à son parent qu’un événement s’est produit en son sein.
Émettre l'événement
Lorsque nous avons refactorisé les choses dans notre dernière leçon, en déplaçant le code lié au produit dans le nouveau composant product-display, nous avons cassé la possibilité de cliquer sur le bouton Add to Cart et d’incrémenter la valeur du panier. Ceci est dû au fait que le panier se trouve en dehors du composant product-display, à l’intérieur de l’application Vue racine dans main.js.
Nous devons donner au composant product-display un moyen d’annoncer que son bouton a été cliqué. Comment faire pour que cela se produise ?
Nous savons déjà que les props sont un moyen de transmettre des données vers le bas dans un composant, mais qu’en est-il lorsque quelque chose se produit dans ce composant, comme un clic sur un bouton ? Comment faire savoir aux autres parties de notre application que cet événement s’est produit ?
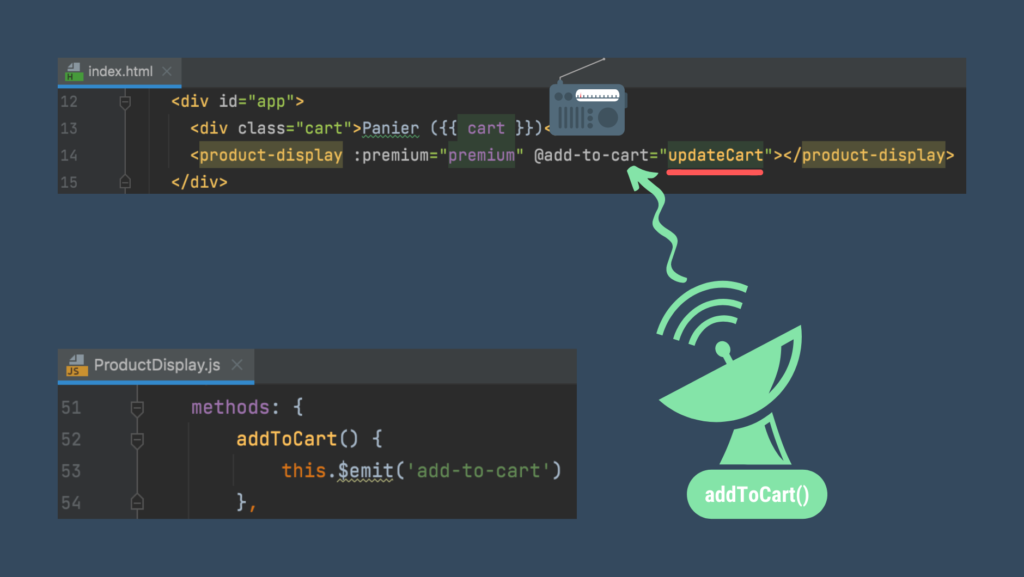
La réponse est d’émettre cet événement, en informant le parent que cela s’est produit. Ajoutons cette capacité à notre composant product-display, en modifiant la méthode addToCart().
methods: {
addToCart() {
this.$emit('add-to-cart')
}
...
}Nous allons écrire this.$emit() et émettre un événement appelé « add-to-cart« . Ainsi, lorsque le bouton est cliqué, nous émettons, ou faisons bouillonner, cet événement. Nous pouvons écouter cet événement depuis la portée parent, où nous utilisons product-display, en ajoutant un écouteur : @add-to-cart
<product-display :premium="premium" @add-to-cart="updateCart"></product-display>
Lorsque cet événement est « entendu » par le parent, il déclenche une nouvelle méthode du nom de updateCart, que nous allons ajouter dans main.js.

const app = Vue.createApp({
data() {
return {
cart: [],
...
}
},
methods: {
updateCart() {
this.cart += 1
}
}
})Si nous vérifions cela dans le navigateur, nous devrions maintenant être en mesure de cliquer sur le bouton Ajouter au panier, ce qui permet au parent de savoir que l’événement add-to-cart s’est produit, déclenchant la méthode updateCart().
Ajouter l'identifiant du produit au panier
Pour rendre notre application plus réaliste, notre panier ne doit pas seulement être un nombre. Il devrait être un tableau qui contient les identifiants des produits qui y sont ajoutés. Donc faisons un peu de refactoring.
const app = Vue.createApp({
data() {
return {
cart: [],
...
}
},
methods: {
updateCart(id) {
this.cart.push(id)
}
}
})Maintenant, cart est un tableau et updateCart(id) y place l’identifiant du produit. Nous devons juste ajouter un payload à l’émission de notre événement add-to-cart, pour que updateCart ait accès à cet id.
methods: {
addToCart() {
this.$emit('add-to-cart', this.variants[this.selectedVariant].id)
}
...
}Ici, nous avons ajouté un deuxième paramètre et saisi l’identifiant du produit, tout comme nous avons saisi l’image et la quantité auparavant :
computed: {
image() {
return this.variants[this.selectedVariant].image
},
inStock() {
return this.variants[this.selectedVariant].quantity
}
}Maintenant, dans le navigateur, vous pouvez voir que nous ajoutons les identifiants des produits dans le panier, qui est maintenant un tableau.

Mais nous n’avons pas besoin d’afficher réellement ces identifiants. Nous voulons simplement afficher le nombre d’articles dans le panier. Heureusement, c’est une solution rapide.
<div id="app">
...
<div class="cart">Cart({{ cart.length }})</div>
...
</div>En ajoutant cart.length, nous n’afficherons plus que le nombre d’articles dans le panier.
Ressources
Pensez à télécharger le code de départ pour commencer cette étape du tutoriel dans de bonnes conditions.
Newsletter
Ne manquez jamais les nouveaux conseils, tutoriels et autres.
Pas de spam, jamais. Nous ne partagerons jamais votre adresse électronique et vous pouvez vous désabonner à tout moment.

